Document
If you do not have the document you want, on the product page in the envato, in the “Product Comments” section, mention the guide you need along with the description. We will create it for you at the earliest opportunity.
Introducing
Kit for Bookly is a set of useful and essential tools for Bookly Plugin. Important features such as automated SEO, display list with images and Elementor widgets are among the tools of Kit for Bookly.
Installation
Requirements: This plugin requires the free version or Pro Bookly plugin. please download and active this plugin.
After purchasing the Kit for Bookly plugin from the envato, download its files.
Install the plugin and get it now, all that easy!
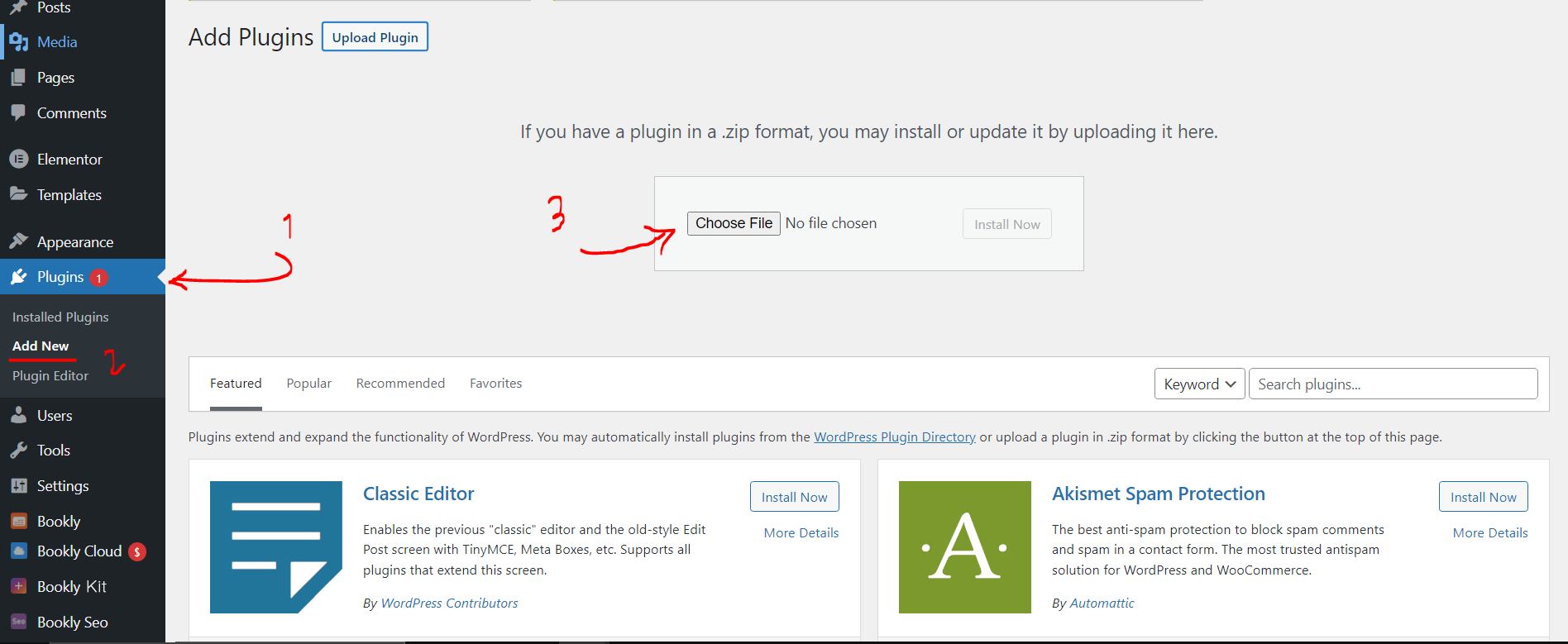
Follow the path below to install the plugin and upload the purchased file in the specified section.

after upload, Active the plugin.
Get Start
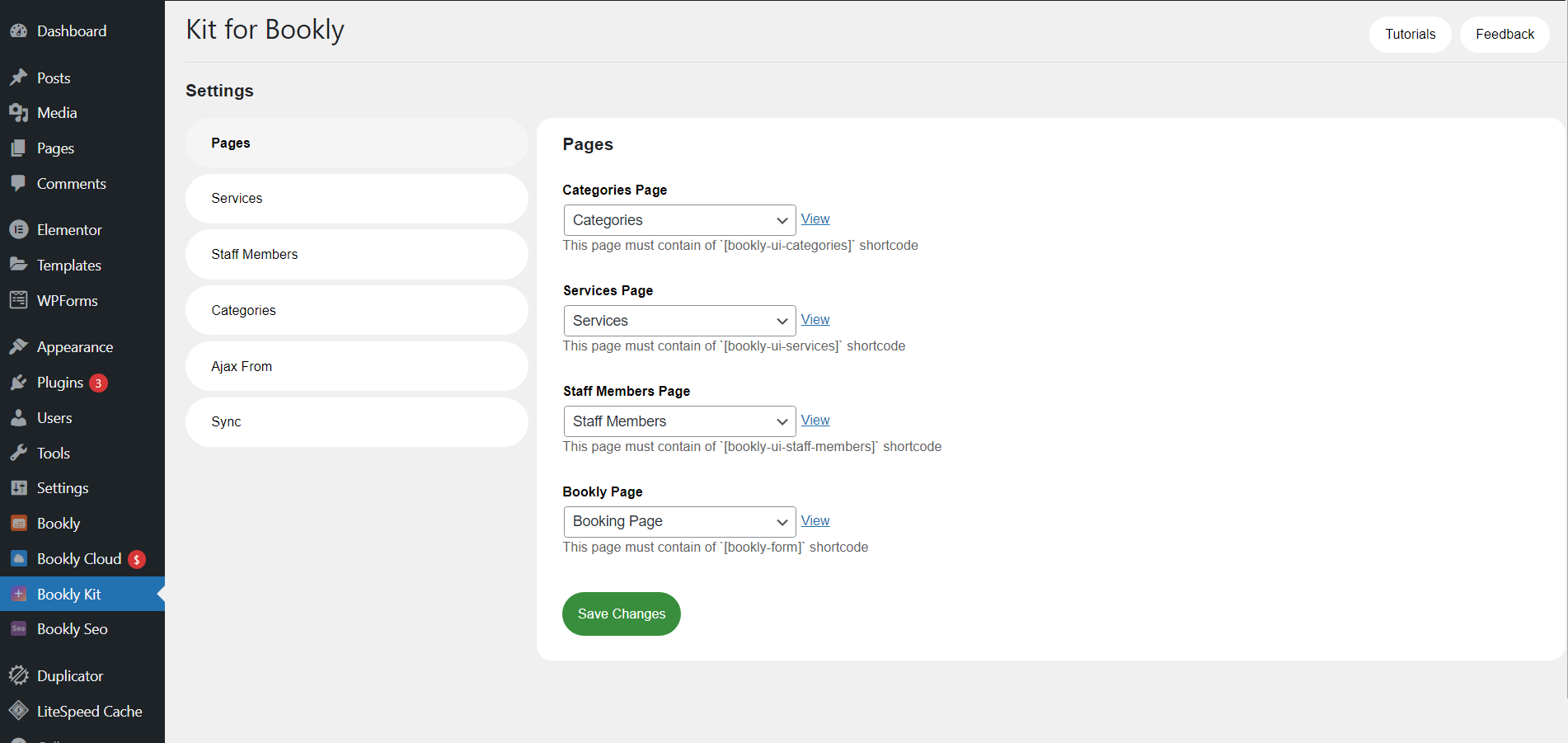
After installation and active the plugin, go to this path:

in this section you can see your categories, services, staff members and bookly page that auto generated. By click the View to the right of the items you can see default page. you can change this pages to your custom pages.
What are these pages for?
After click on a Category item in Kit for Bookly, you redirect to Services page and with click on next button you redirect to Staff Members page. after select a staff you redirect to Bookly page. in last step, by entering the Bookly page, the service and employee you selected is selected.
When you use Ajax from, going to the Services and Staff page is disabled by clicking on their image and you have to click on the items button (“Next” button) to go to the next selection step.
Customize your pages
For create your custom page, your pages should be include following shortcodes:
Categories Page: This page must contain of bookly-ui-categories shortcode.
Services Page: This page must contain of bookly-ui-services shortcode.
Staff Members Page: This page must contain of bookly-ui-staff-members shortcode.
Bookly Page: This page must contain of bookly-form shortcode.
you can use attributes for this shortcodes.
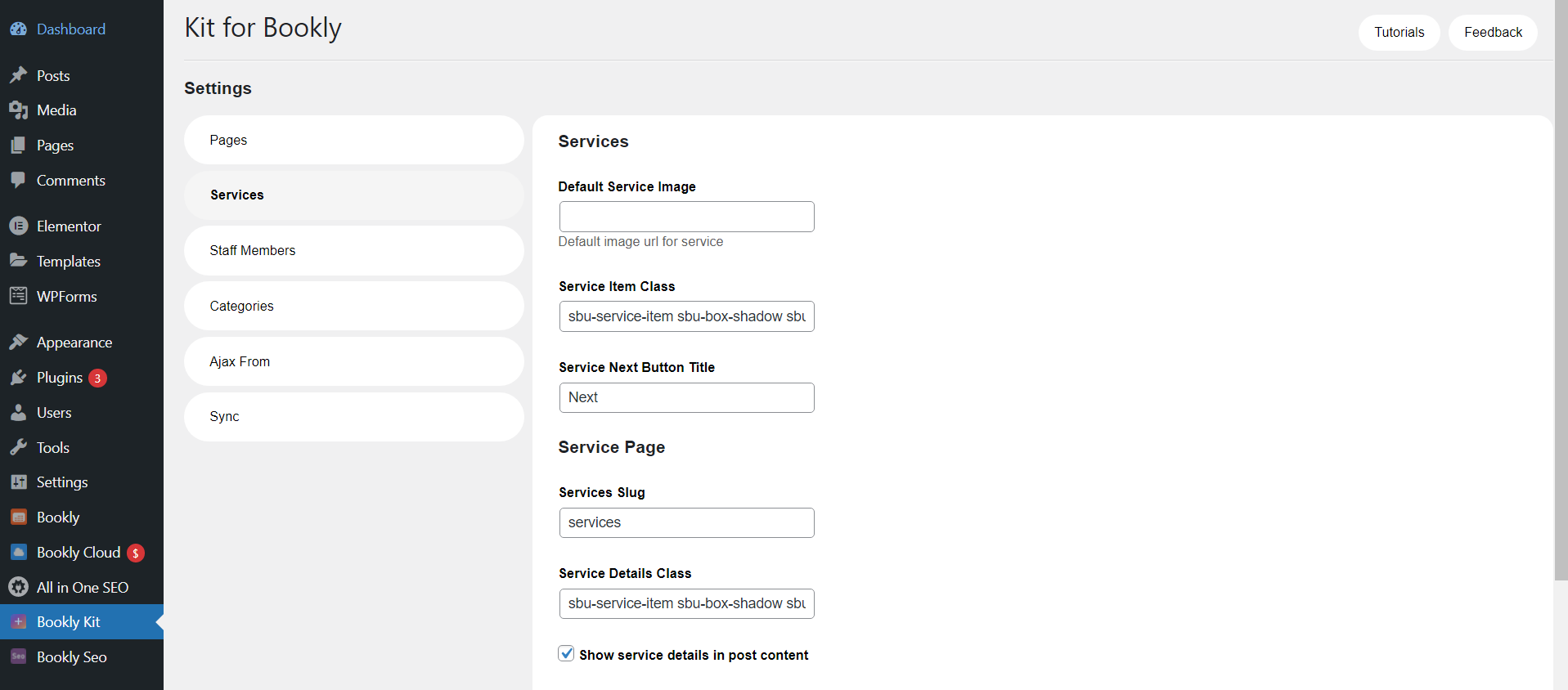
Services Settings

In this sections you can set your services settings like default image for services items, custom class for your services items, custom title for go next button.
Services slug is wordpress post type for your services pages.
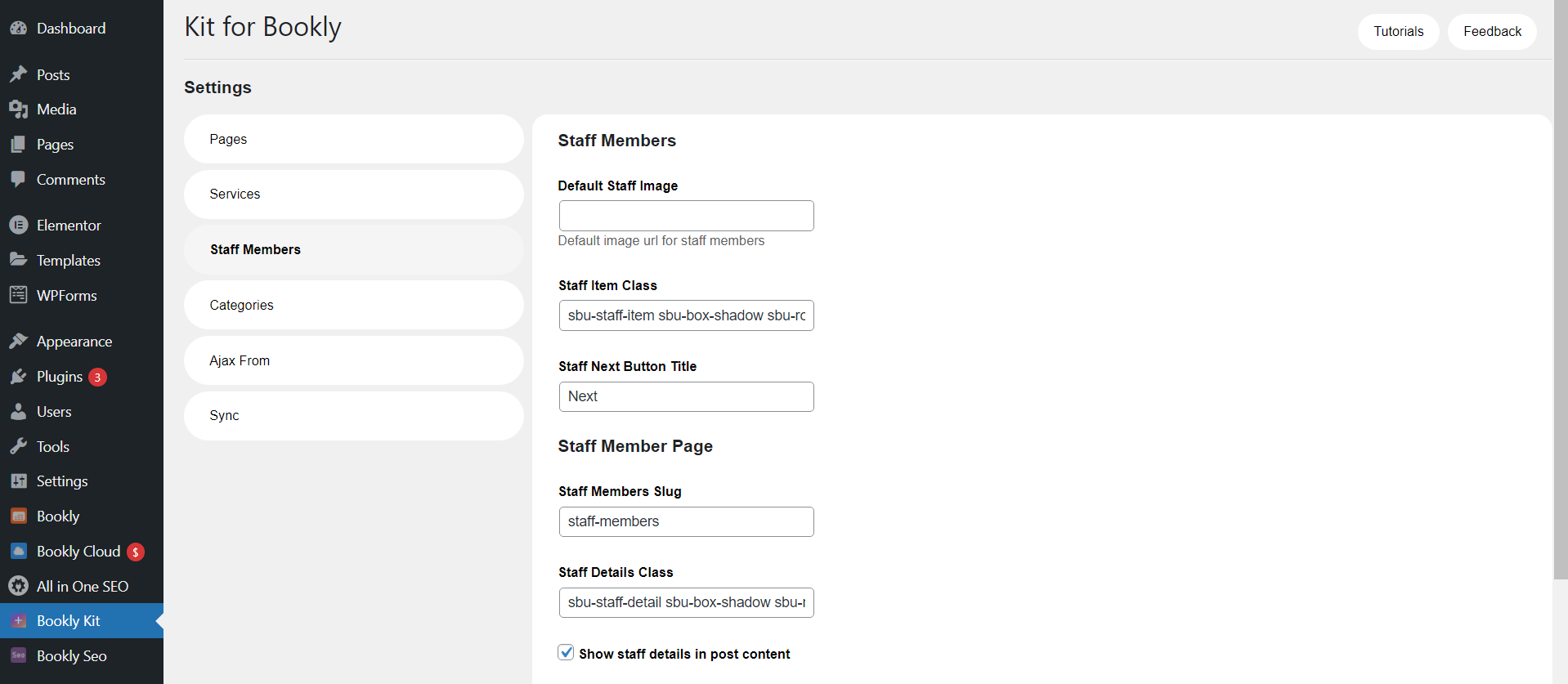
Staff Members Settings

In this sections you can set your staff members settings like default image for staff items, custom class for your staff items, custom title for go next button.
Staff Members slug is wordpress post type for your staff pages.
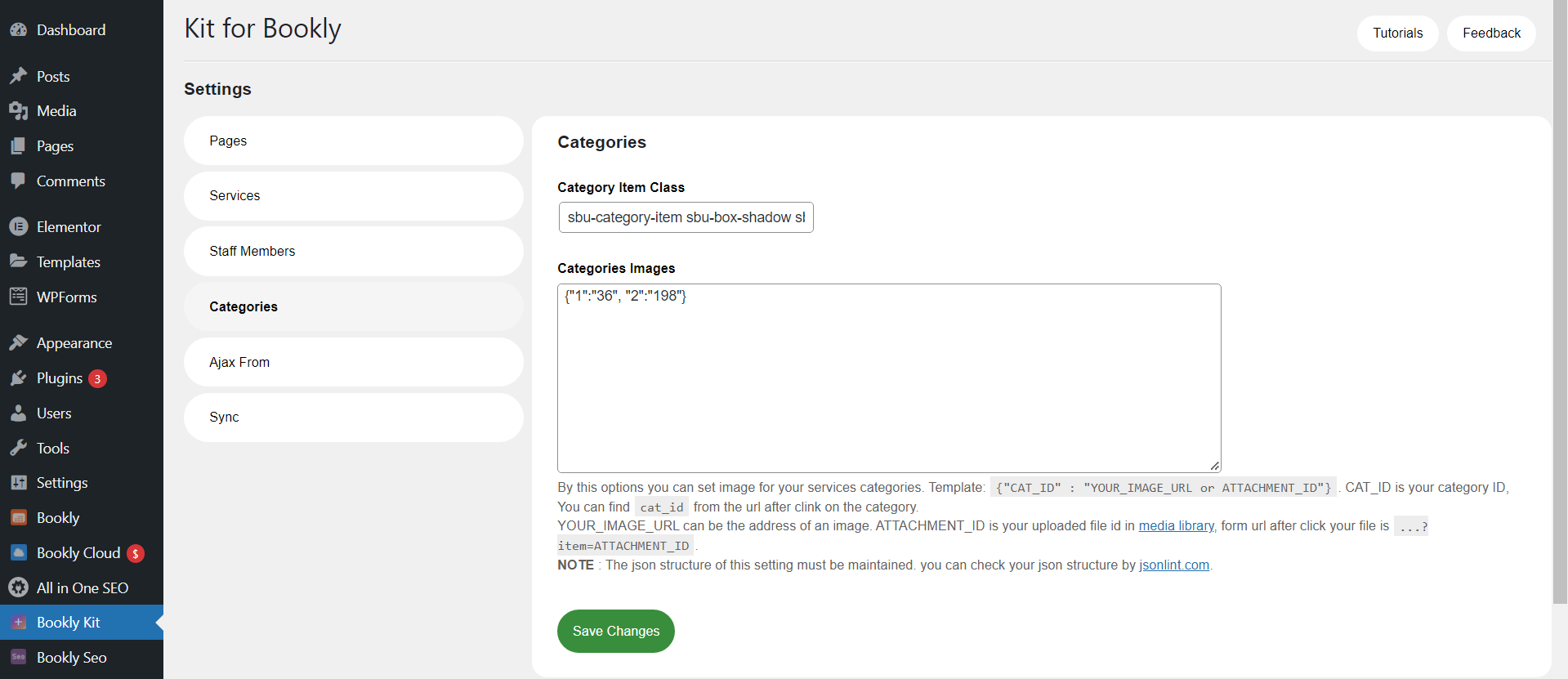
Categories Settings

In this section you can set images for your categories.
Set images for Bookly Categories
In Bookly Kit > Categories > Categories Images you can add your custom image for your Bookly Categories and show them in your pages with grid view and images.
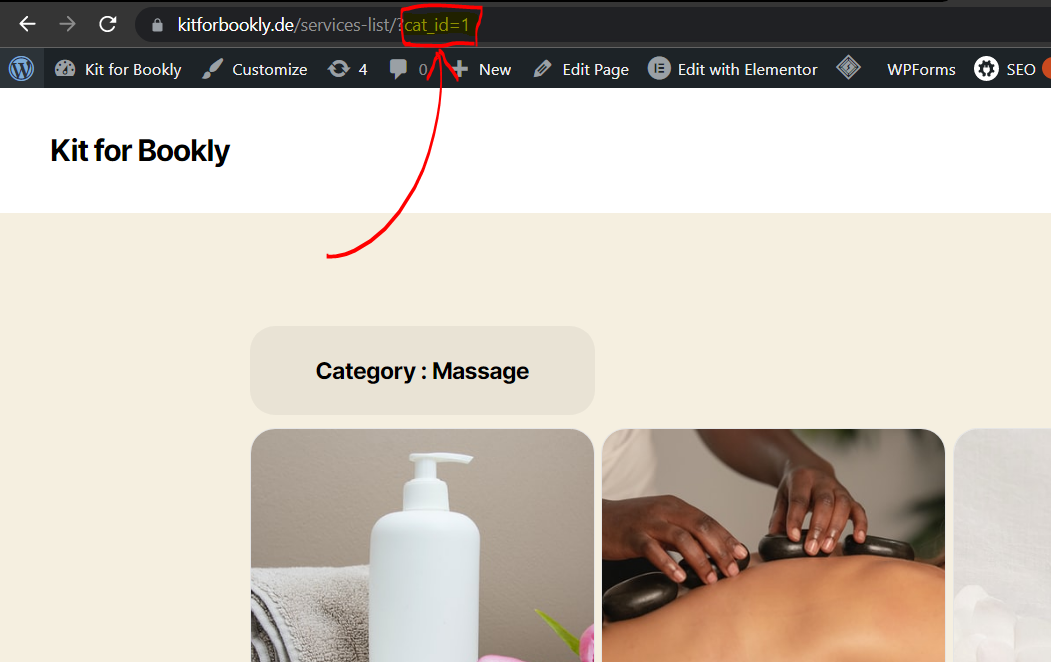
By this options you can set image for your services categories. Template: {"CAT_ID" : "YOUR_IMAGE_URL or ATTACHMENT_ID"}. CAT_ID is your category ID, You can find cat_id from the url after clink on the category.

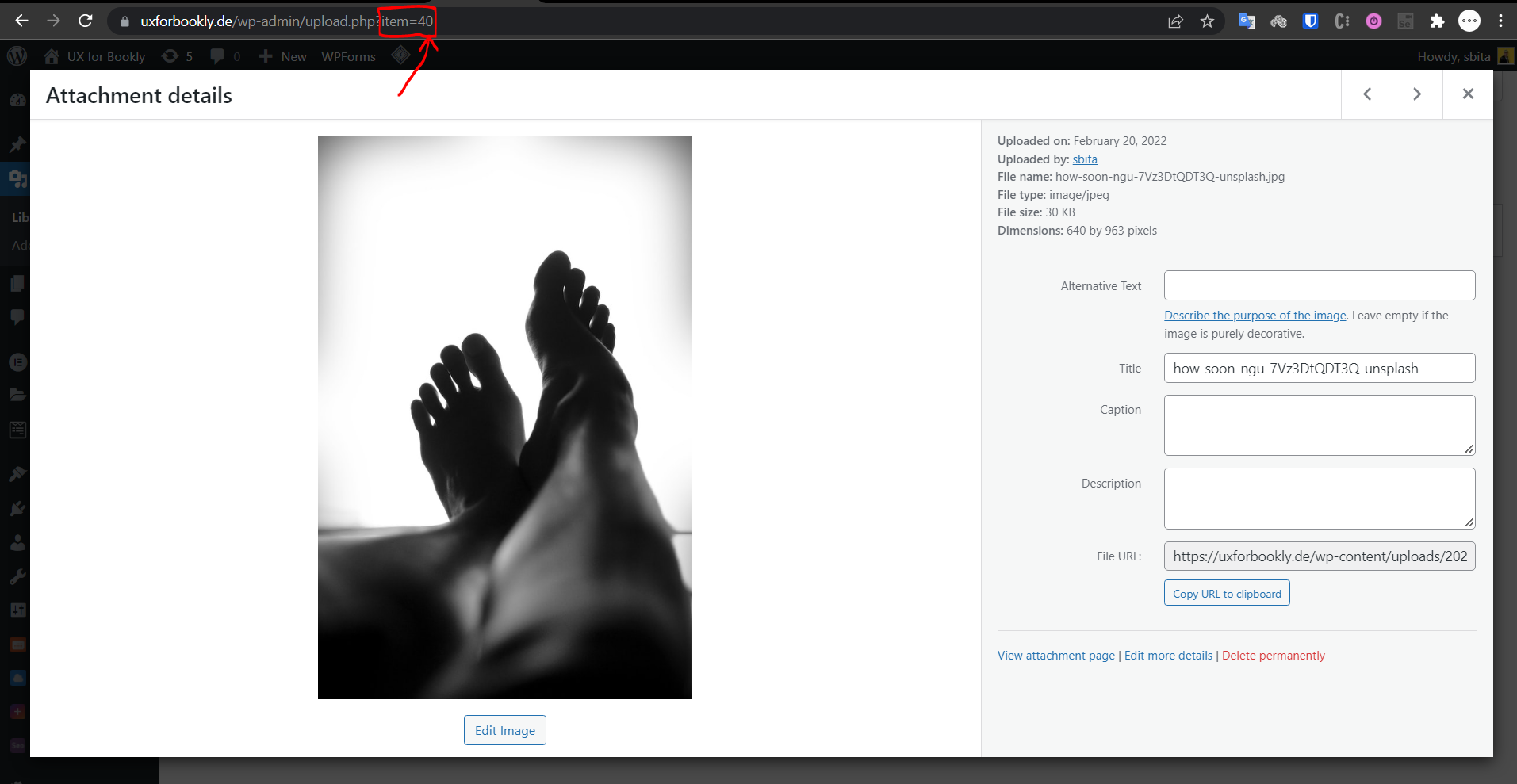
YOUR_IMAGE_URL can be the address of an image. ATTACHMENT_ID is your uploaded file id in media library, form url after click your file is ...?item=ATTACHMENT_ID.

NOTE : The json structure of this setting must be maintained. you can check your json structure by jsonlint.com.
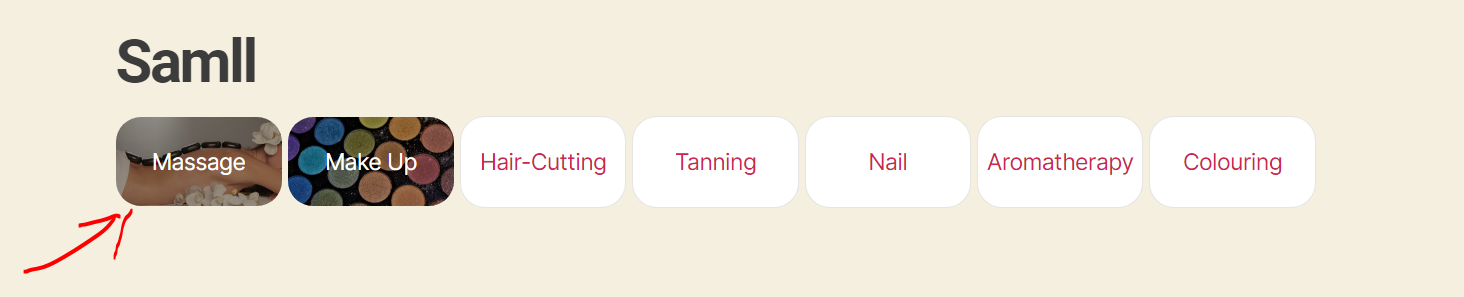
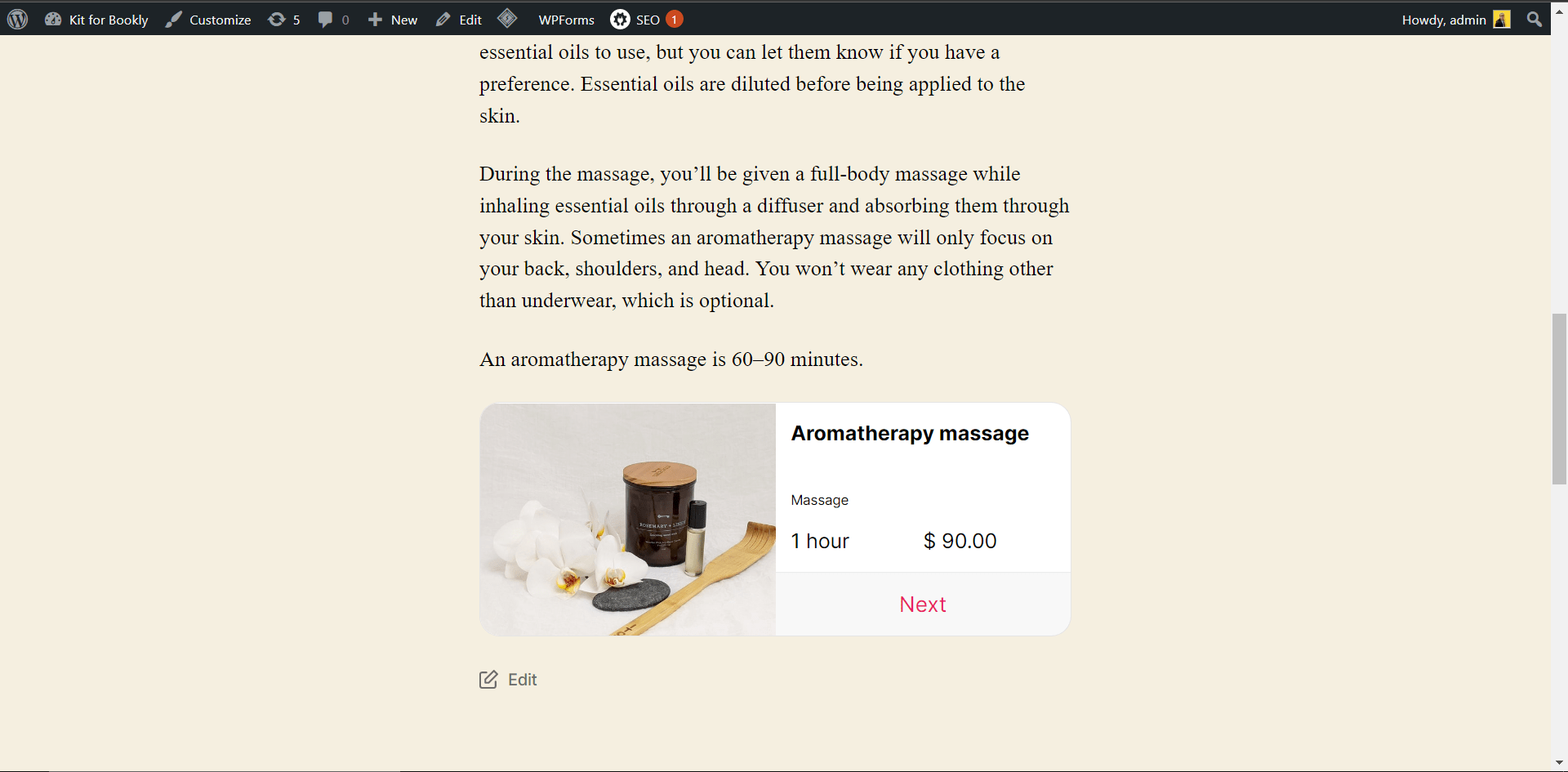
after set json , save your settings and see your categories page. If your config are correct, your category item should show with image. like Massage item in this sample:

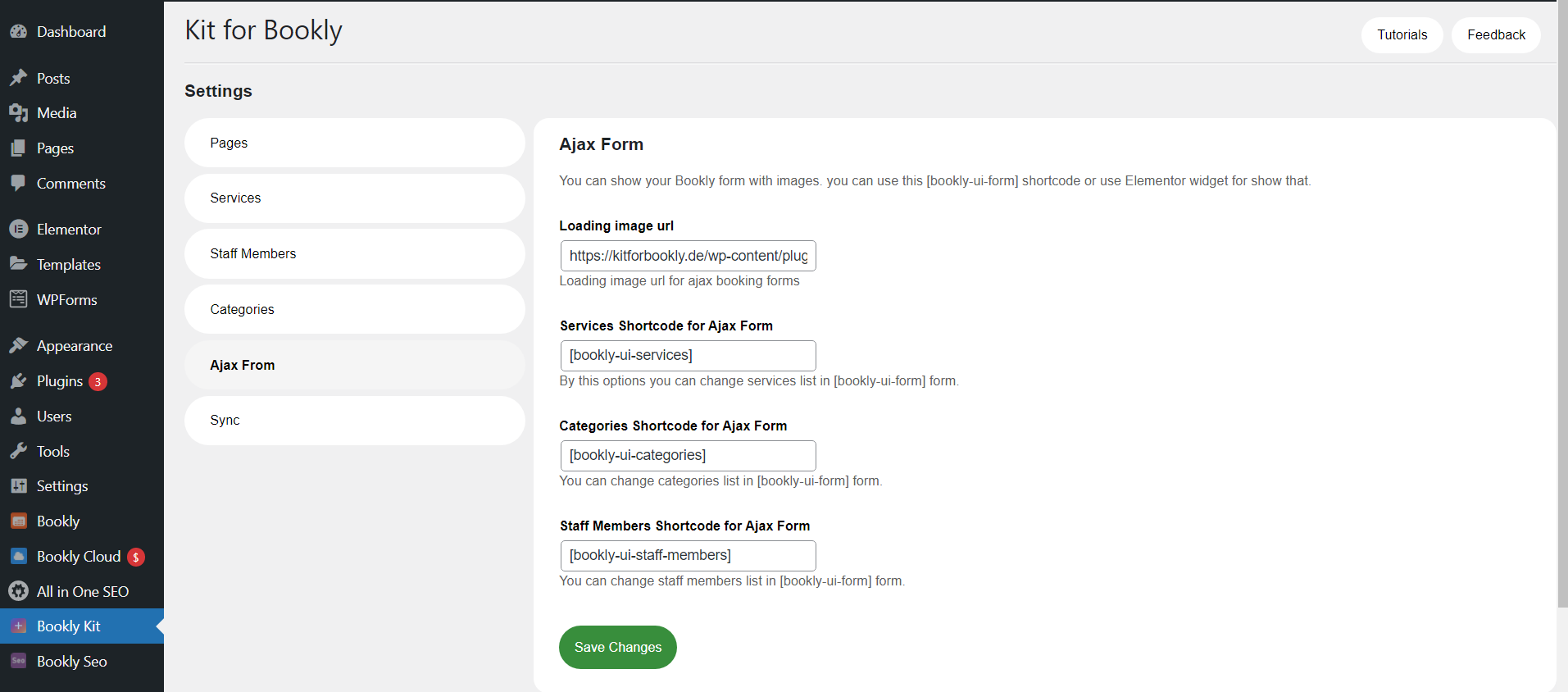
Ajax Form Settings

In this sections you can set your custom settings for ajax form. By Ajax Form you can show your Bookly form with images. you can use this bookly-ui-formshortcode or use Elementor widget for show that.
Bookly SEO
This amazing feature helps Google find your services and staff members easily and with the right settings, will increase your revenue.

Bookly SEO is a amazing feature for your Bookly. in this section you can auto create pages for your Bookly Services or Staff Members. in default settings, if you add/edit a service or staff member of Bookly, Automatic synchronization with their pages will be done.
You can click on Sync with Bookly button for sync again.
it is fully compatible with SEO plugins like Yoast and AIOSEO!

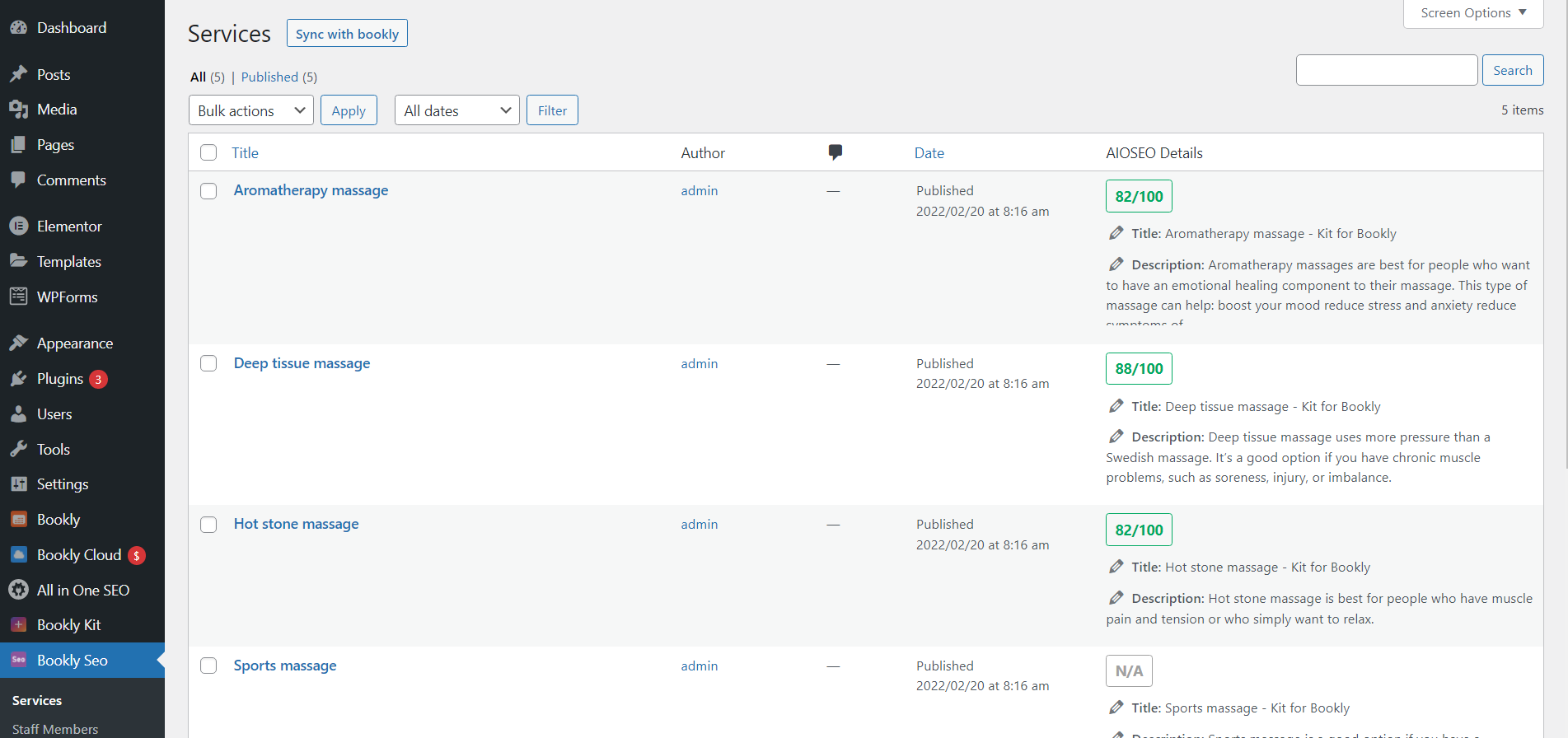
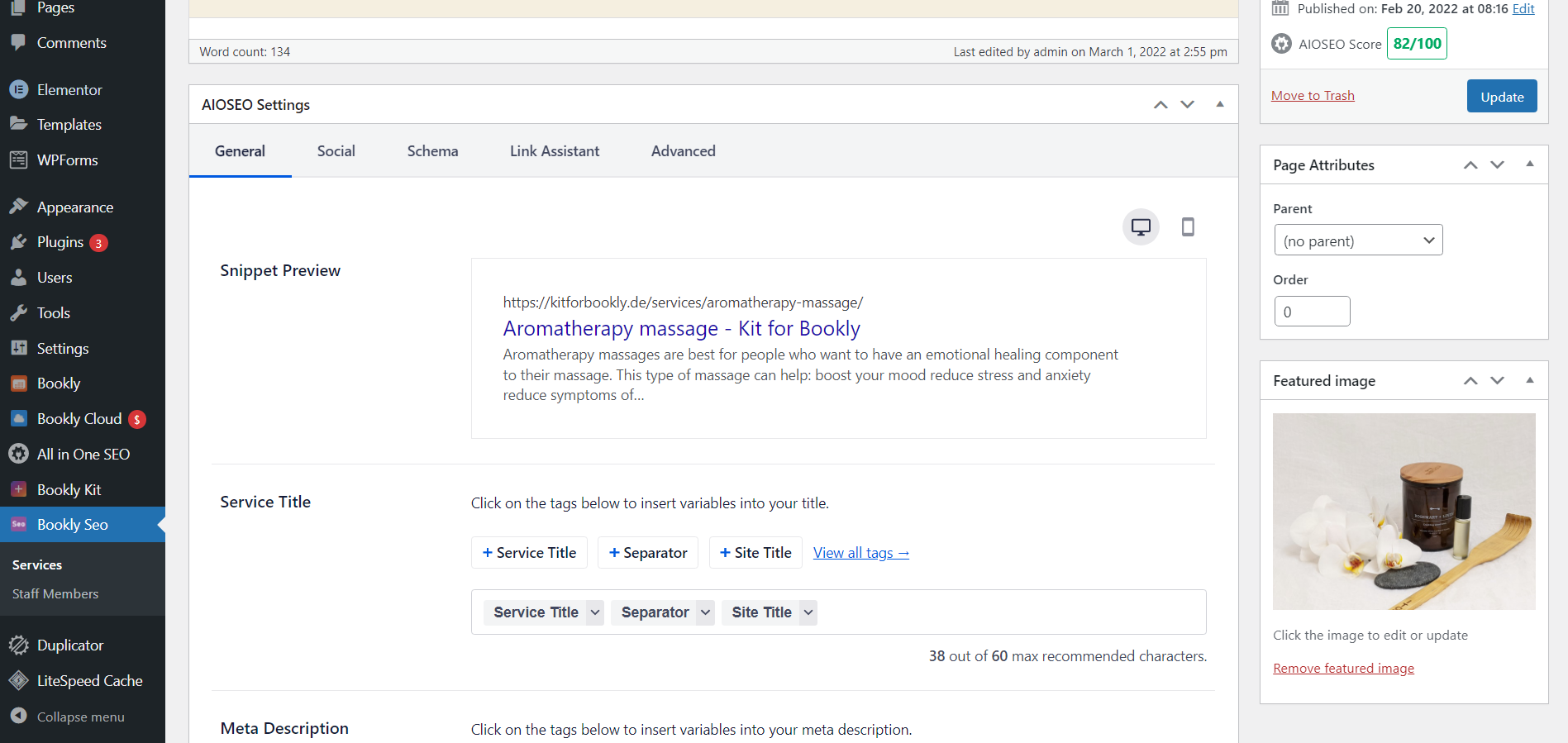
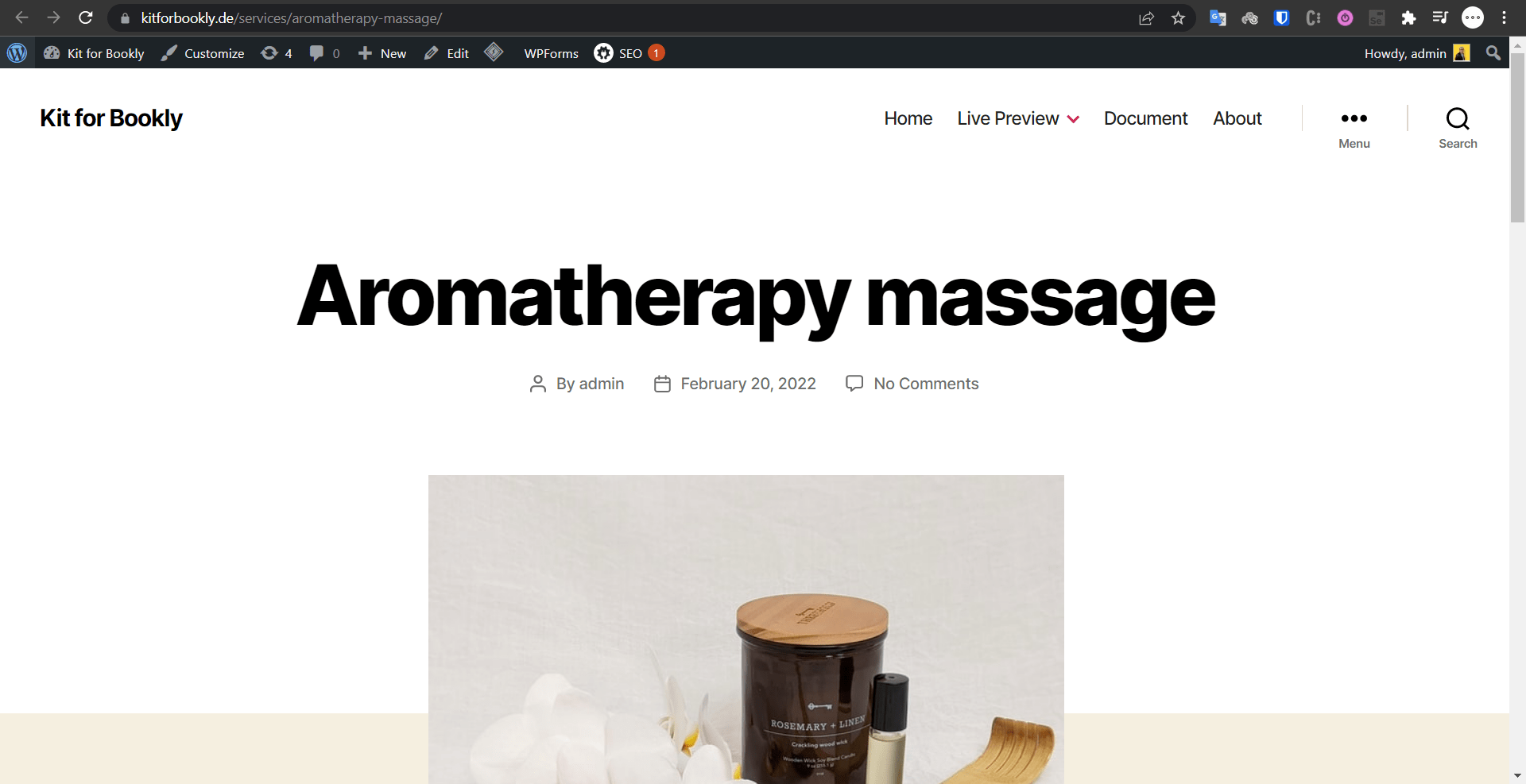
An example of service pages:

services info in page are sync with your Bookly services info:

Shortcodes
You can now display your Services , Staff members and Categories outside of the default dry form!
You can easily display lists to users as a grid (image grid) and convey a better feeling to your customer by using Elementor Widgets or Shortcodes. This will also help your site’s SEO and ranking.
List of categories
The shortcode display of the list of service categories is as follows, just copy it and paste it on the desired page.
[bookly-ui-categories]shortcode parameters:
- limit: The number of items
- sort_by: Sort by which field. You can choose one of these options: (id, name)
- order: Sort type (desc or asc)
- link_attrs: Link attrs such as target, style,
- hide_image: hide image (true, false)
- item_class: The name of the css class for list items
- hide_title: hide (true, false)
- size: List card size (small, medium, big)
List of services
The shortcode display of the list of services is as follows, just copy it and paste it on the desired page.
[bookly-ui-services]shortcode parameters:
- limit: The number of items
- sort_by: Sort by field. You can choose one of these options: (id, title, price, duration)
- order: Sort type (desc or asc)
- link_attrs: Link properties such as target, style,…
- hide_image: hide image (true, false)
- hide_buttons: Hide item buttons (true, false)
- hide_duration: hide service duration (true, false)
- hide_price: Hide service price (true, false)
- item_class: The name of the css class for list items
- cat_id: Category ID / ID to display services in a category such as: 1 or 164
- staff_id: An employee ID / ID registered in a buckle to display an employee’s services
- hide_filters: hide filters (true, false)
- button_label: The title of the item button
- button_class: The name of the desired classes for the item button
- list_class: The name of the desired classes for the list
- list_style: Custom style for list
Example:
[bookly-ui-services
limit=""
sort_by="id"
order="desc"
link_attrs='target="_blank"'
hide_image="false"
hide_buttons="false"
hide_duration="false"
hide_price="false"
item_class=""
cat_id=""
staff_id=""
hide_filters="false"
button_label="Next"
button_class=""
list_class=""
list_style=""
image_style=""
]List of staff members
The shortcode display of the list of services is as follows, just copy it and paste it on the desired page.
[bookly-ui-staff-members]shortcode parameters:
limit: The number of items
sort_by: Sort by field. You can choose one of these options: (id, title, price, duration)
order: Sort type (desc or asc)
link_attrs: Link attrs such as target, style,
hide_image: hide image (true, false)
hide_buttons: Hide item buttons (true, false)
hide_duration: hide service duration (true, false)
hide_price: Hide service price (true, false)
item_class: The name of the css class for list items
service_id: The ID / service ID registered in a buckle to display the staff member of a service
hide_filters: hide filters (true, false)
button_label: The title of the item button
button_class: The name of the desired classes for the item button
list_class: The name of the desired classes for the list
list_style: Custom style for list
Ajax form
You can display your booking form visually using the Ajax Form feature. To do this, you can use the following shortcode or the Elementor Widget.
[bookly-ui-form]